Ширина поля input по содержимому. Размер поля input в HTML
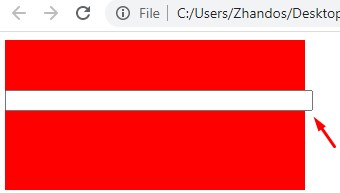
Ширина поля input по содержимому должна бы вроде работать всегда, по умолчанию. Однако если вы создадите div с шириной 300 пикселей и установите для input ширину в 100%, то появится лишний отступ:

Ширина input не будет равняться ширине содержащей ее области. А это иногда выглядит очень плохо. Особенно если под текстовым полем будет фон или другой цвет как на рисунке сверху.
Чтобы убрать такой лишний выступ, чтобы ширина поле input равнялась ширине содержащей ее области нужно прописать вот так:
input {
width: 100%;
box-sizing: border-box;
}
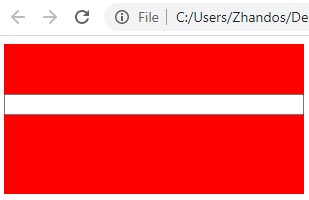
И лишний выступ уйдет:

Разумеется вы можете поставить ширину в пикселях или в процентах. Главное что отступ уйдет. Вот так просто решается знаменитая проблема input width 100% или просто ширина поля input на 100%.
Стилизация input CSS
Стилизация input CSS может быть разной, вот простой пример:
input {
width: 100%;
box-sizing: border-box;
padding: 5px 10px;>
font: 14px arial;
}
Обязательно ставьте паддинги при стилизации полей в CSS. Так как без отступов поле будет смотреться очень маленьким. Кроме этого устанавливайте размер шрифта, чтобы людям было удобно вводить информацию, чтобы текст внутри поля был виден и хорошо читабелен.
Вэб блог бетінде ақпараттық салаға байланысты көптеген мақалалар бар.