Стили для границ
В CSS можно придавать разные стили границ для HTML элементов. Можно делать границы разных цветов, разной толщины, разного стиля обводки. Также можно делать закругленные углы (это включено в CSS3).
Границы
Сначала покажем как это действует на простом примере.
Создадим два файла.
HTML документ page.html такого содержания:
<!doctype html>
<head>
<link rel="stylesheet" type="text/css" media="all" href="style.css" />
</head>
<html>
<body>
<div id='one'>Рамка вокруг</div>
</body>
</html>
И CSS файл style.css следующего содержания:
#one {
border: 1px solid green;
width: 300px;
height: 100px;
}
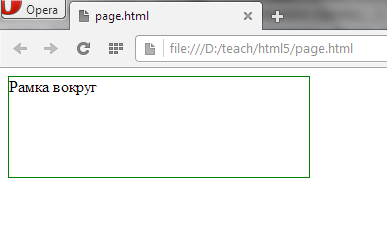
В браузере это выглядит так:

Как видно границы регулируются таким правилом:
border: 1px solid green;
Здесь вместо 1px можно поставить любое значение, рамка может быть и 10 пикселей и 100 пикселей (попробуйте!). solid это вид линии, вместо solid имеются также и такие виды линии — dashed, dotted, double, groove, ridge, inset и outset (посмотрите как выглядят эти виды линии). А green это цвет границы.
Закругленные углы
С появлением CSS3 стало возможным устанавливать закругленные углы HTML элементам.
Как и в предыдущем случае начнем с примера.
Оставим файл page.html прежним, а в файл style.css внесем такой код:
#one {
border-radius: 5px;
border: 1px solid green;
width: 300px;
height: 100px;
}
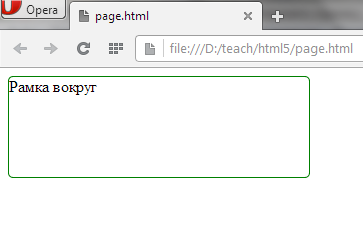
Теперь посмотрим на результат:

В последнем случае углы стали плавными!
Синтаксис закругленных углов довольно прост:
border-radius: 5px;
Здесь чем больше значение border-radius, тем больше изгибается граница (попробуйте дать вместо 5px другие значения).
Кроме этого, как и в случае с отступами, можно задавать разные степени закругленности четырем углам:
border-radius: 5px 10px 7px 2px; (посмотрите как это будет выглядеть!)