Ширина и высота в CSS
В CSS можно регулировать ширину и высоту элементов. Для этого нужно просто прописать следующее (мы создали HTML документ с одним абзацем и подключили к этому документу файл style.css) в файле style.css:
p {
width: 200px;
height: 100px;
background: yellow;
}
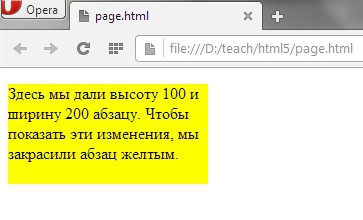
Посмотрите результат в браузере:

Конечно вместо p можно использовать и другие элементы, например h1.
Замечание
Вместо px, то есть пикселей, можно использовать и проценты, то есть писать примерно так:
p {
width: 30%;
height: 10%;
background: yellow;
}
Здесь конечная ширина и высота элемента будет зависеть от размера внешнего элемента, в данном случае от размера экрана. Попробуйте изменить размеры экрана.