Отступы в CSS
В CSS очень часто используют отступы двух видов: внешние (margin) и внутренние (padding).
Для демонстрации этих отступов, мы создадим два файла — page.html с одним абзацем и файл style.css подключенный к этому HTML документу.
Внешний отступ margin
Давайте сначала пропишем такой код в файле style.css:
p {
margin: 20px 30px 30px 50px;
width: 300px;
height: 100px;
background: yellow;
}
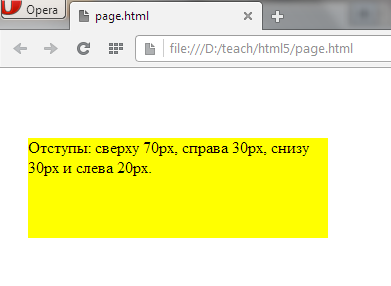
В браузере это выглядит так:

Как видно синтаксис отступов margin: сверху справа снизу слева; довольно прост, также вместо пикселей можно использовать и проценты.
Внутренний отступ padding
Теперь изменим только одну строку в файле style.css (margin на padding):
p {
padding: 20px 30px 30px 50px;
width: 300px;
height: 100px;
background: yellow;
}
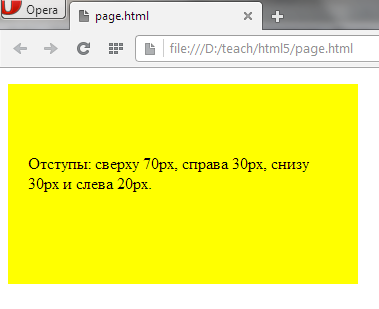
Сравните то что у нас получилось с предыдущим рисунком:

Как видно во втором случае сам элемент абзац стоял на своем месте, отступ был внутренний. Также во втором случае сам абзац растянулся (на расстояние: сверху 20px, справа 30px, снизу 30px и слева 50px).
Выравнивание по центру с помощью margin: 0 auto;
Поставим такой код в наш пример:
p {
margin: 0 auto;
width: 300px;
height: 100px;
background: yellow;
}
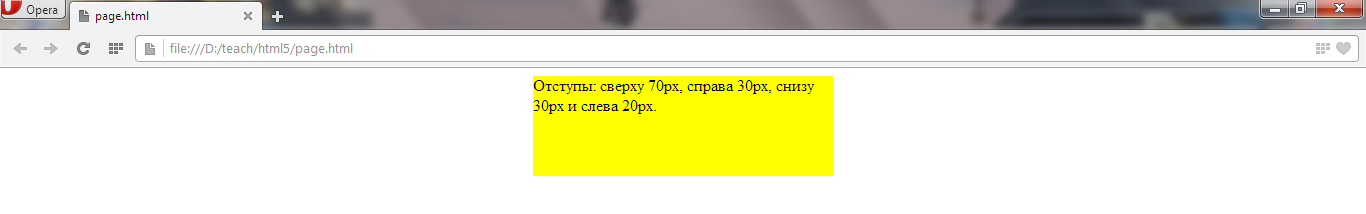
В браузере это будет смотреться так:

Как видно абзац стал по центру, он (абзац) будет находится по центру вне зависимости от размера экрана. Следует отметить что таким образом мы можем выровнять любые элементы по центру.