Основы CSS3
В предыдущих уроках мы изучали HTML тэги. Мы изучили многие тэги для вставки — абзаца, ссылок, списков, изображении, заголовков и даже создали простенькое меню.
Однако всего этого мало, так как страницы получались не презентабельными, не хватало стилей. Этим и занимается CSS (CSS это аббревиатура от английских слов Cascading Style Sheet’s что переводится как каскадные стили таблиц).
Для того чтобы подключить к нашим HTML страницам CSS нужно сделать следующее:
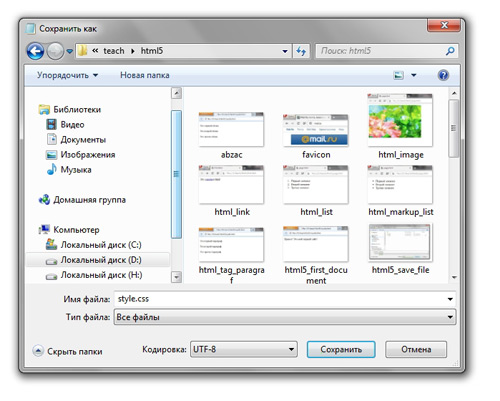
1) Создать текстовый документ style.css в блокноте:

Обратите внимание что мы даем файлу — расширение: .css, кодировку: utf-8 и тип файла: Все файлы.
И написать внутри этого файла style.css следующее:
body {
background: red;
}
2) Создать в одной папке с файлом style.css HTML документ page.html с таким содержанием:
<!doctype html>
<html>
<head>
<link rel="stylesheet" type="text/css" media="all" href="style.css" />
<head>
<body>
</body>
</html>
Теперь посмотрите на результат в браузере:

Как видно экран стал красным!
Упражнение
Теперь вставьте в HTML документ page.html несколько абзацев и заголовков h1, h2. А затем в файле style.css вставьте следующий код и посмотрите на результат в браузере:
p {
background: blue;
}
h1 {
background: green;
}
h2 {
background: yellow;
}