Выравнивание в CSS
В CSS можно выравнивать текст несколькими способами — по левому краю, по центру, по правому краю, и выравнивая по левому и правому краю добавляя пробелы.
За выравнивание отвечает text-align.
Создадим два файла page.html и style.css.
page.html:
<!doctype html>
<html>
<head>
<link rel="stylesheet" type="text/css" media="all" href="style.css" />
</head>
<body>
<div id='one'>По центру. text-align: center;</div>
<div id='two'>По левому краю. text-align: left;</div>
<div id='three'>По правому краю. text-align: right;</div>
<div id='four'>По обеим краям. text-align: justify;</div>
</body>
</html>
style.css:
#one {
width: 300px;
background: yellow;
text-align: center;
}
#two {
width: 300px;
background: yellow;
text-align: left;
margin-top: 20px;
}
#three {
width: 300px;
background: yellow;
text-align: right;
margin-top: 20px;
}
#four {
width: 300px;
background: yellow;
text-align: justify;
margin-top: 20px;
}
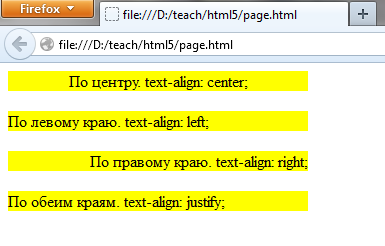
В браузере выравнивание будет выглядеть так: