Header деген не? Хедерді жасау жолы
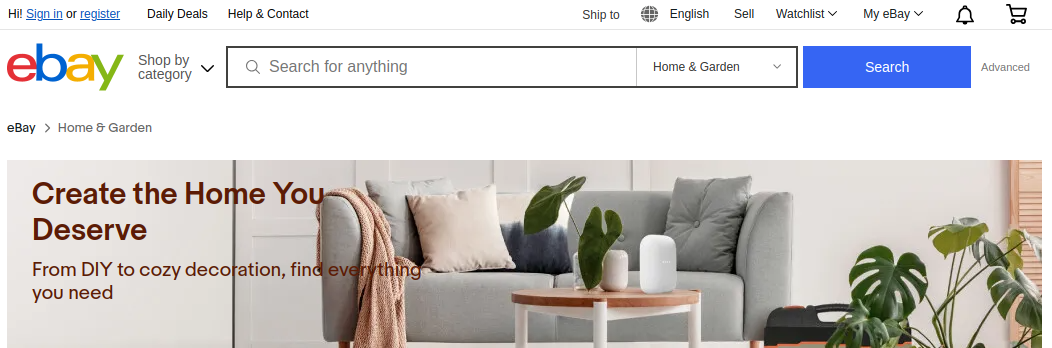
HTML5 де сайттын бірнеше бөлігіне арналған тэгтер бар. Соның бірі header. Хедер дегеніміз сайттын төбесі, басы, шатыры. Мысалы бүткіл әлемге атақты eBay сайтының хедері мынандай:

Көріп тұрғанымыздай хедерде логотип, іздеу жолы, себет (cart), аккаунтқа кіру сілтемесі, контактілері бар. Осы жердегі хедер суретке дейін жалғасады. Негізінен хедерде компания логотипі, телефоны, менюі орналасады.
Хедерді жасау
Сайт жасағанда хедердің орны бөлек. Себебі бірінші боп көзге көрініп тұрады. Осыны жастарға жасау жолын үйретейік. Мына нұсқа экраны 1200 пикселден артық девайстар үшін арналған. Яғни ноутбук, компьютер үшін. Алдымен екі тэгті жазамыз:
<div id="header">
<header>
</header>
</div>
Бірінші, сыртқы тегке мынандай стиль қосамыз:
#header {
width: 100%;
height: 80px;
}
Ал екінші ішкі тегке мынандай стиль жазамыз:
header {
display: block;
width: 100%;
max-width: 1200px;
margin: 0 auto;
position: relative;
}
Осы кодтағы width: 100%; max-width: 1200px; жолдары ішкі тегтің еңі жүз пайыз болады, бірақ 1200 пикселден аспайды. margin: 0 auto; тег экран ортасында болсын деген мақсатпен жаздық.
Логотип пен телефон қосу
Хедер болған сон оған логотип пен телефон қосайық. Ол үшін екі дивті қосамыз:
<div id="header">
<header>
<div id="logo">Logo</div>
<div id="phone">8 707 123 45 67</div>
</header>
</div>
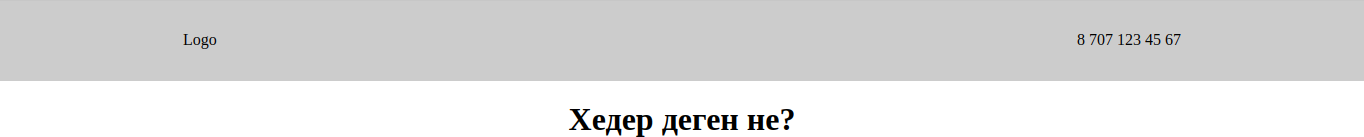
Біреуі логотиптікі екіншісі телефонның. Енді осыларға стиль қосамыз. Логотип хедердің сол жағында ал телефон оң жағында болуы керек. Былай:

Осының түгелдей кодын келтірейік:
#header {
width: 100%;
height: 80px;
background: #ccc;
}
header {
display: block;
width: 100%;
max-width: 1000px;
margin: 0 auto;
position: relative;
}
#logo {
position: absolute;
top: 30px;
left: 1px;
}
#phone {
position: absolute;
top: 30px;
right: 1px;
}
Логотиптін стилінде position: absolute; деп жазылған. Не үшін? Ол дивтің орының көрсетеді. Үстінен санағанда 30px ал сол жақтан 1px. header тегінде position: relative; жазылғандықтан санақ осы тегтін шекараларынан есептелінеді.
Егер position: relative; деген жазуды алып тастасаңыз санақ экран шетінен есептелінеді. Демек логотип ноутбукте қарағанда сол жақта болады. Алып тастап көрініз.
Мобилді нұсқа дәл осылай жасалады. Тек медиа сұраулар қолданылады. Олар жайында осы сайтта сабақ бар. Media query деген бетте.
Осы сабақтын коды мына жерде бар. Жүктеп алып қараңыз.
Вэб блог бетінде ақпараттық салаға байланысты көптеген мақалалар бар.