Обтекание с float в CSS
В предыдущих примерах мы всегда получали HTML элементы которые располагаются один сверху а другой снизу. Теперь же мы покажем как можно сделать так, чтобы несколько элементов располагались на одном уровне. Это называется обтеканием и регулируется с помощью float.
Как обычно начнем с примера, и для этого создадим два документа, один page.html а второй style.css.
HTML документ page.html имеет такое содержание:
<!doctype html>
<head>
<link rel="stylesheet" type="text/css" media="all" href="style.css" />
</head>
<html>
<body>
<div id='one' >Это первый Div</div>
<div id='two' >Это второй Div</div>
</body>
</html>
А CSS файл style.css такое содержание:
#one {
float: left;
width: 200px;
height: 100px;
background: yellow;
}
#two {
float: left;
width: 200px;
height: 100px;
background: green;
}
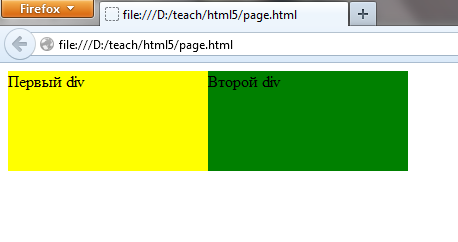
В браузере можно увидеть как второй Div обтекает первый:

Как видно принцип действия обтекания с float довольно прост. Точно также можно поставить и три Div-a (попробуйте!).
float кроме left может принимать значение right.