Каталог деген не? Сайтта каталог жасау
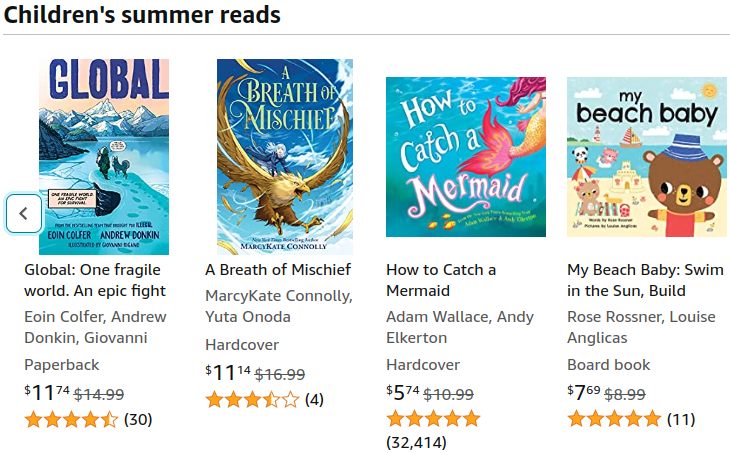
Каталог дегеніміз белгілі бір заттардың тізімі. Мысалы атақты Кастеевтің суреттерінің каталогы. Немесе интернет дүкеніндегі ноутбуктардың каталогы. Көйлектердің каталогы. Тағы сол сияқтылары. Сонымен каталог дегеніміз тізім. Ол тізімді интернеттегі сайттарда суретімен бірге жасайды:

Сіз Амазон сайтындағы осындай каталогтардың бір суретіне бассаңыз жеке бетке ауысасыз. Жеке тауары бар бетте оның бағасы, сипаттамасы беріледі.
Каталогты жасау
Сайт жасағанды каталогтар керек болады. Мысалы компанияның тауарларын, қызметтерін үш не төрт қатары бар каталог жасау керек. Ол үшін CSS Grid пайдаланамыз.
HTML коды мынандай:
<div id="catalog">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Ал енді CSS кодын келтірейік:
#catalog {
display: grid;
grid-gap: 30px 2%;
grid-template-columns: 32% 32% 32%;
}
CSS кодындағы grid-template-columns дегеніміз каталогты қанша бағанға бөлу керектігін көрсетеді. Осы жерде үш бағанға бөлдік. grid-gap ол арақашықтық. Біріншісі жолдар арасындағы ал екіншісі бағандар арасындағы.
32% + 32% + 32% + 2% + 2% = 100%. Үш баған және олардың 2% мөлшеріндегі арасы. Барлығын қосқанда 100% тең боп шығуы керек. Екі баған болса grid-gap: 30px 10% ал grid-template-columns: 45% 45%. Сонда 45% + 45% + 10% = 100%.
Жаттығу ретінде төрт бағаны бар каталогты құрыныз. Суреті бар каталогты, сілтемесі бар каталогты құрыныз.
Вэб блог бетінде ақпараттық салаға байланысты көптеген мақалалар бар.