Позиционирование в CSS
С помощью CSS можно управлять расположением HTML элементов, это осуществляется с помощью позиционирования.
Сначала пример, создадим два документа page.html и style.css.
page.html:
<!doctype html>
<head>
<link rel="stylesheet" type="text/css" media="all" href="style.css" />
</head>
<html>
<body>
<div id='one'>
<p>position: absolute;</p>
<p>top: 50px;</p>
<p>left: 200px;</p>
</div>
</body>
</html>
style.css:
#one {
position: absolute;
top: 50px;
left: 200px;
width: 300px;
height: 150px;
background: yellow;
padding-left: 5px;
}
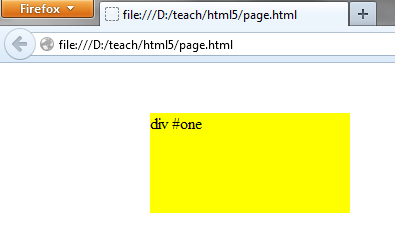
Вот как это выглядит в браузере:

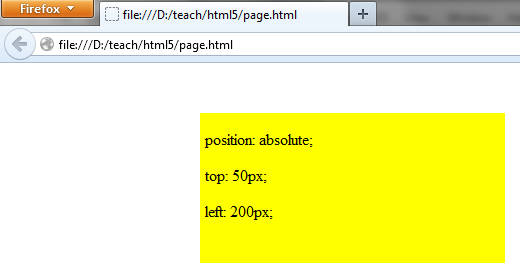
Абсолютное позиционирование
В файле style.css мы прописали:
position: absolute;
top: 50px;
left: 200px;
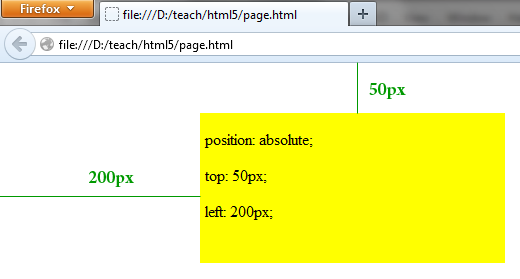
Это значит что HTML объект получает абсолютное позиционирование, то есть его координаты будут отсчитываться от границ браузера. В этом конкретном примере, позиция элемента сверху отступает на 50 пикселей а слева на 200 пикселей:

Кроме параметров top (сверху), left (слева), есть еще right — справа, bottom — снизу.
Относительное позиционирование
Теперь давайте немного изменим код в наших файлах.
page.html:
<!doctype html>
<head>
<link rel="stylesheet" type="text/css" media="all" href="style.css" />
</head>
<html>
<body>
<div id='one'>
div #one
</div>
<div id='two'>
div #two
</div>
</body>
</html>
style.css:
#one {
width: 300px;
height: 150px;
background: yellow;
}
#two {
width: 300px;
height: 150px;
background: green;
}
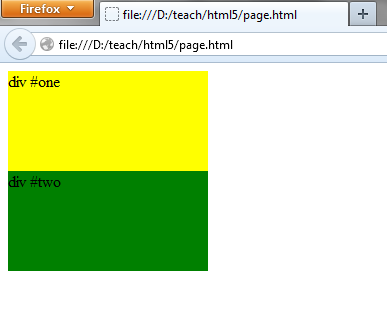
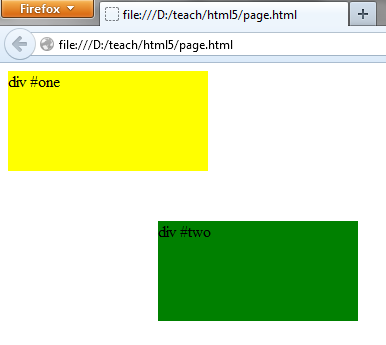
В браузере это выглядит так:

А если поставить в файл style.css такую запись:
#two {
position: relative;
top: 50px;
left: 200px;
width: 300px;
height: 150px;
background: green;
}
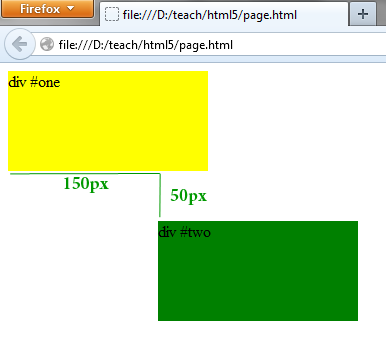
То в браузере это будет уже выглядеть так:

Принцип действия относительного позиционирования, похоже на абсолютное, только здесь начальная точка отсчета, отсчитывается не от границ браузера, а от расположения HTML элемента без применения позиционирования:

Фиксированное позиционирование
Иногда страница сайта не помещается в окно браузера целиком, и появляются полосы прокрутки. Чтобы можно было бы зафиксировать HTML элемент на месте, существует фиксированное позиционирование.
Как обычно начнем с простого примера, то есть создадим HTML и CSS документы.
page.html:
<!doctype html>
<head>
<link rel="stylesheet" type="text/css" media="all" href="style.css" />
</head>
<html>
<body>
<div id='one'>
div #one
</div>
</body>
</html>
style.css:
#one {
position: fixed;
top: 50px;
left: 200px;
width: 300px;
height: 150px;
background: yellow;
}
body {
height: 5000px;
}
Если теперь посмотреть на результат в браузере, то наш элемент div #one будет, при прокрутке страницы стоять на месте: