Мета тэги
Любая страница сайта, помимо — ссылок, текстов, изображении, должна содержать и некоторые служебные элементы. Которые описывают эту страницу. Такие тэги называют мета тэгами.
Все мета тэги располагаются в части head:
<!doctype html>
<html>
<head>
Здесь располагаются мета тэги
<head>
<body>
А здесь ссылки, тексты, изображения…
</body>
</html>
Заголовок HTML страницы
Тэг title дает заголовок страницы и помещается внутри тэга head:
<!doctype html>
<html>
<head>
<title>Это заголовок!</title>
<head>
<body>
</body>
</html>
В браузере это выглядит так:

Замечание о заголовках
Желательно использовать такие title, которые описывали бы содержание страницы. Это очень важно для того чтобы сайт хорошо индексировался в поисковых системах. Google рекомендует использовать title не длиннее 60 символов.
Описание HTML страницы
Мета тэг Description предназначен для описания содержания страницы и крайне необходим для продвижение сайта в поисковых системах.
Этот тэг пишется, как и тэг Title, между <head> и </head>.
Синтаксис таков:
<meta name='description' content='Здесь пишется описание страницы' />
Вот пример написания мета тэга Description для страницы almatysite.kz/responsive_design/:
<meta name='description' content='Адаптивные сайты это такие сайты которые хорошо просматриваются на любых экранах. Вне зависимости от размера экрана.' />
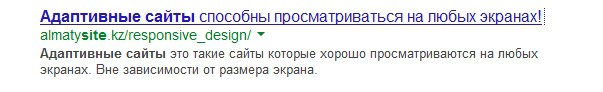
А вот как этот мета тэг выглядит в Google:

Порядок расположения таков, сперва пишется Title страницы, затем адрес страницы, и потом уже мета тэг Description.
Поисковые системы рекомендуют использовать мета тэг Description не длиннее 160 символов.
Фавикон страницы
Фавикон это маленькое изображение, которое показывается перед Title:
![]()
На рисунке фавикон показан перед надписью — Mail.ru: поста, поиск в и… (это Title страницы).
Для того чтобы поставить фавикон на сайт, необходимо сначала сделать его, в интернете существуют масса онлайн сервисов на которых можно сделать фавикон (наберите в Google: фавикон онлайн).
Фавикон это изображение в формате ico, если вы сделали его, скачайте его себе в папку где расположена ваша страница, и пропишите между тэгами <head> и </head> следующий код:
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">