Как сделать адаптивный сайт?
Сайт называется адаптивным, если он (сайт) просматривается на любых устройствах. То есть такой сайт должен хорошо просматриваться в — смартфонах, планшетах, ноутбуках, нетбуках и даже на сотовых телефонах.
В этом уроке мы покажем как делаются адаптивные сайты.
Адаптивные технологии
Мы уже знаем как можно с помощью медиа запросов сделать адаптивным — изображение, меню, видео, карты Google. Теперь используя эти навыки, мы покажем как создаются полноценно адаптивные сайты.
Основная идея для создания адаптивного сайта
При создании обычных сайтов ориентированных на персональные компьютеры и ноутбуки, то есть создавая сайты шириною около 1000 пикселей, для того чтобы сделать в них две (три) колонки мы использовали обтекание с помощью float.
Ключевой момент любого адаптивного сайта это отмена обтекания (с помощью медиа запросов) в макетах из двух и более колонок для малых экранов, и оставление обтекания для больших экранов.
Если мы отметим обтекание для малых экранов, то все содержимое на сайте будет располагаться одним столбиком. Что несомненно для просмотра сайтов на мобильных телефонах является наилучшим выходом.
Для иллюстрации этой идей создадим два файла.
index.html:
<!doctype html>
<html>
<head>
<link rel="stylesheet" type="text/css" media="all" href="style.css" />
</head>
<body>
<div id="wrap">
<div id='left'>Это левая колонка</div>
<div id='right'>А это правая колонка</div>
</div>
</body>
</html>
style.css:
#wrap {
width: 1000px;
margin: 0 auto;
}
#left {
width: 50%;
float: left;
background: green;
}
#right {
width: 50%;
float: left;
background: yellow;
}
@media only screen and (max-width:1000px){
#wrap {
width: 100%;
}
}
@media only screen and (max-width:250px){
#left {
width: 100%;
float: none;
}
#right {
width: 100%;
float: none;
}
}
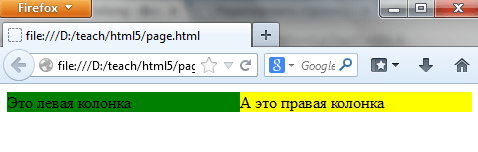
Для экранов более 250 пикселей, наш сайт будет выглядеть как обычный сайт из двух колонок:
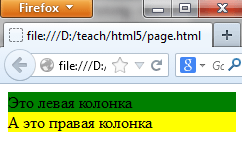
А для экранов менее 250 пикселей, мы отменили обтекание, поэтому на таких экранах сайт будет состоят из одной колонки: