Курс HTML5
HTML это сокращение от английских слов Huper Text Markup Language, что переводится как язык гипертекстовой разметки. HTML является языком предназначенным для написания сайтов, то есть сайты интернета написаны именно на этом языке!
На сегодняшний момент последней версией этого языка разметки (HTML) является HTML5, который относительно недавно стал общепринятым (Google, Youtube, Facebook, Amazon и многие другие популярные сайты написаны в HTML5).
В этом курсе HTML5 мы изложим все основные методы этого языка.
Итак начнем наш курс HTML5!
1. Скачайте и разархивируйте себе на компьютер этот архив mysite.
2. Нажмите два раза мышкой на файл mysite.html и у вас откроется примерно такое окно:

Это ваш первый сайт!
Конечно это не совсем полноценный сайт, так как в нем нет — меню, рисунков, больших текстов, ссылок, видео (в дальнейших уроках мы покажем как это можно сделать).
Но чисто теоретический это все же сайт!
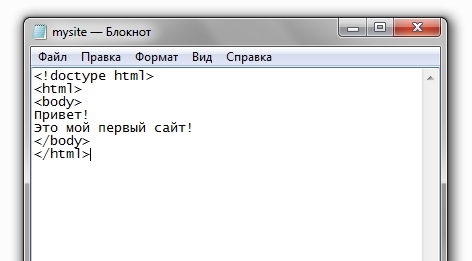
3. Откройте файл mysite.html в обычном блокноте, код будет таков:

Упражнение
Замените текст «Привет! Это мой первый сайт!» на любой другой текст и сохраните файл. Затем откройте этот документ в браузере (браузер это средство для выхода в интернет, самыми популярными браузерами являются следующие — Google Chrome, Mozilla Firefox, Opera, Microsoft Explorer и Safari) и посмотрите изменения.
Теперь покажем как все это делается в деталях:
a) Откройте блокнот и создайте новый текстовый документ.
b) Вставьте в этот текстовый документ следующий код:
<!doctype html>
<html>
<body>
Привет! Это мой первый сайт!
</body>
</html>
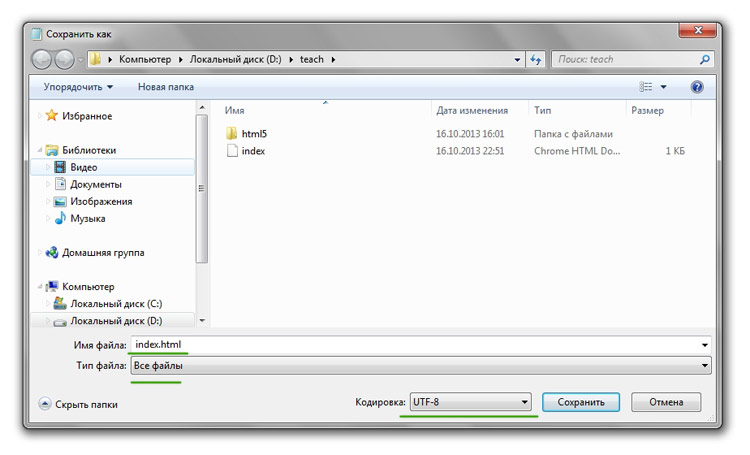
c) Затем сохраните этот документ назвав его index.html (либо дав ему любое название с приставкой .html), обратите внимание на следующие детали зачеркнутые на картинке зеленым цветом:

Вот так и создаются html документы!