Градиенты в CSS3
Градиент это плавный переход из одного цвета в другой. С появлением CSS3 стало возможным использовать на сайтах градиенты, без применения изображении.
Вот пример градиента:

Использование градиента
Для использования градиента, просто прописываете код нужного градиента в стилях элемента в CSS.
Например код градиента из примера таков (мы создали HTML документ с <div id= "box" ></div>):
#box {
width: 200px;
height: 50px;
background: #ccf5fc;
background: -moz-linear-gradient(left, #ccf5fc 1%, #53cbf1 51%, #05abe0 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(1%,#ccf5fc), color-stop(51%,#53cbf1), color-stop(100%,#05abe0));
background: -webkit-linear-gradient(left, #ccf5fc 1%,#53cbf1 51%,#05abe0 100%);
background: -o-linear-gradient(left, #ccf5fc 1%,#53cbf1 51%,#05abe0 100%);
background: -ms-linear-gradient(left, #ccf5fc 1%,#53cbf1 51%,#05abe0 100%);
background: linear-gradient(to right, #ccf5fc 1%,#53cbf1 51%,#05abe0 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ccf5fc', endColorstr='#05abe0', GradientType=1 );
}
Синтаксис градиента
Как видно код довольно объемный, но не сложный!
Запись background: #ccf5fc; нужна для старых версии браузеров (которые не поддерживают CSS3, хотя такие уже почти вышли из пользования!).
А запись background: -moz-linear-gradient(left, #ccf5fc 1%, #53cbf1 51%, #05abe0 100%); означает что для браузера Mozilla, нужно ставить линейный градиент в левом направлении от цвета #ccf5fc до цвета #53cbf1 по середине и до цвета #05abe0 в конце.
Вендорные префиксы
-moz- это вендорный префикс, который действует только для Mozilla, -webkit- для Chrome и Safari, -o- для Opera а -ms- для Internet Explorer.
Почти все остальные части кода отличаются лишь этой приставкой, за исключением последней строки, которая предназначена для Internet Explorer.
Генератор градиентов
Составлять градиенты только по коду, довольно хлопотно, так как нужно будет пробовать множество цветов. Поэтому существуют онлайн сервисы для подбора градиента.
Где можно визуально подобрать то что нужно.
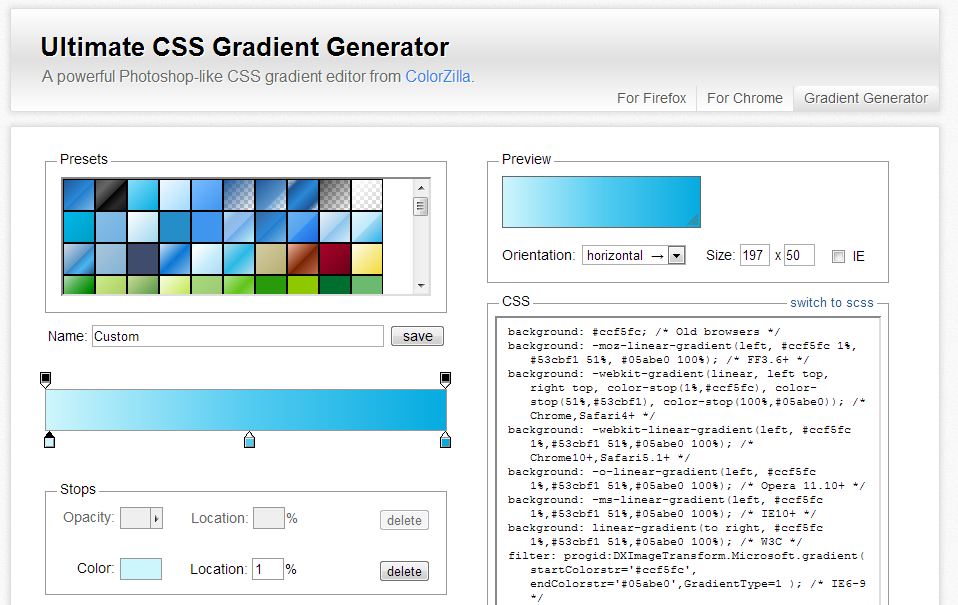
Одним из лучших генераторов для градиента является http://www.colorzilla.com/gradient-editor/
На этом сайте во вкладке Presets можно выбрать готовые градиенты, во вкладке CSS код текущего градиента, во вкладке Orientation направление градиента, а с помощью нижних бегунков можно сделать свой градиент: