Адаптивная верстка сайта с нуля для начинающих. Мобильная верстка CSS
Адаптивная верстка сайта позволяет сайту адаптироватся под разные размеры. Под телефоны, планшеты, компьютеры и ноутбуки. Это специальный способ написания HTML и CSS кода. Как пример адаптивной верстки сайта можем указать этот веб ресурс. Или любой сайт из нашего портфолио. Потому что создание сайта с мобильной версией уже давно стало стандартом в области веб разработки.
Создание десктопной версии сайта
Так как люди обычно пишут код сайта через компьютер или ноутбук то сперва делается версия вашего сайта для десктопа. Десктоп это ширина экрана которая соответствует ноутбукам и компьютерам. То есть вы пишите код чтобы сайт нормально смотрелся через ноутбук. Здесь следует отметить что нужно писать так, в самый центр, ширина которой не более 1200 пикселей нужно помещать самую важную информацию. То есть вот так:

Адаптивная верстка с нуля для начинающих
Почему мы делаем так? Потому что есть разные виды ноутбуков и компьютеров. Большинство из которых имеют размеры больше 1200 пикселей. Есть те у которых экран в 1400 пикселей, есть 1600 пикселей. А также 1920 пикселей и иногда и выше. Размер экрана 1920*1080 называется Full HD. Запоминайте.
Верстка сайта под мобильные устройства
Мобильная верстка CSS подразумевает использование медиа запросов. Эти такие запросы которые изменяют стили CSS в зависимости от размеров экрана. Вот здесь и происходит обычно верстка сайта под мобильные устройства. С помощью медиа запросов. Основной прием состоит в том что вы делаете сайт в мобильной версии в одну колонку. В один столбец.
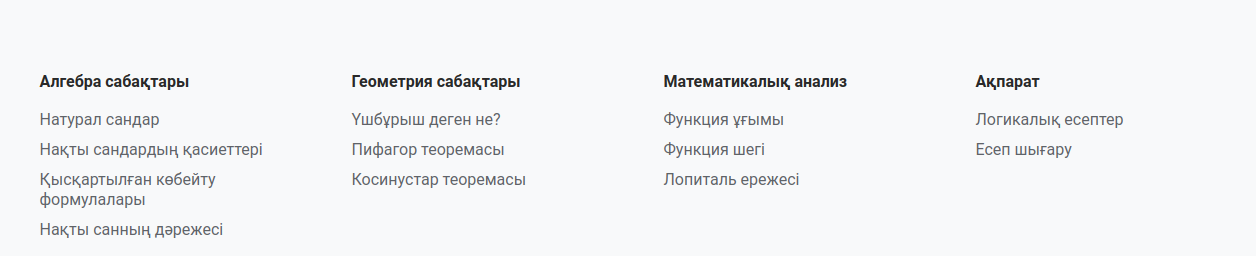
Например, у одного сайта который мы изготовили, при просмотре на компьютере, в самой нижней части, то есть в подвале стоит вот такое меню:

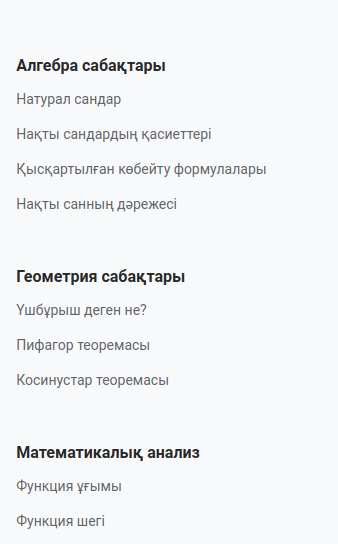
А если посмотреть этот сайт через смартфон то это же меню будет таким:

То есть просто мы сделали в подвале меню вместо четырех рядов один. Это можно сделать с помощью CSS Grid. Есть много видов сайтов где есть каталоги. И они обычно стоят в два, три или четыре ряда в десктопной версии. То есть если человек будет смотреть такие каталоги товаров и услуг через ноутбук или компьютер то он увидет несколько рядов. А когда будет смотреть через сотовый телефон то будет видеть один или два ряда. То есть товары будут идти в два или один ряд.
При создании интернет магазинов мы обычно ставим товары в два ряда. Потому что сейчас так принято в большинстве маркетплейсов. Например в Вайлдберис, Озоне товары стоят в два ряда. Вы в таких случаях ориентируйтесь на гигантов рынка. Если тренд показа товаров на сотовом будет в один ряд, то ставим один ряд. Два, то ставим два ряда. Цена адаптивной верстки сайта зависит от его сложности. Чем сложнее тем дороже. Мы пишем сайты на чистом HTML и CSS. И не использует шаблонизаторы вроде Bootstrap.
Тестирование адаптивной верстки сайта
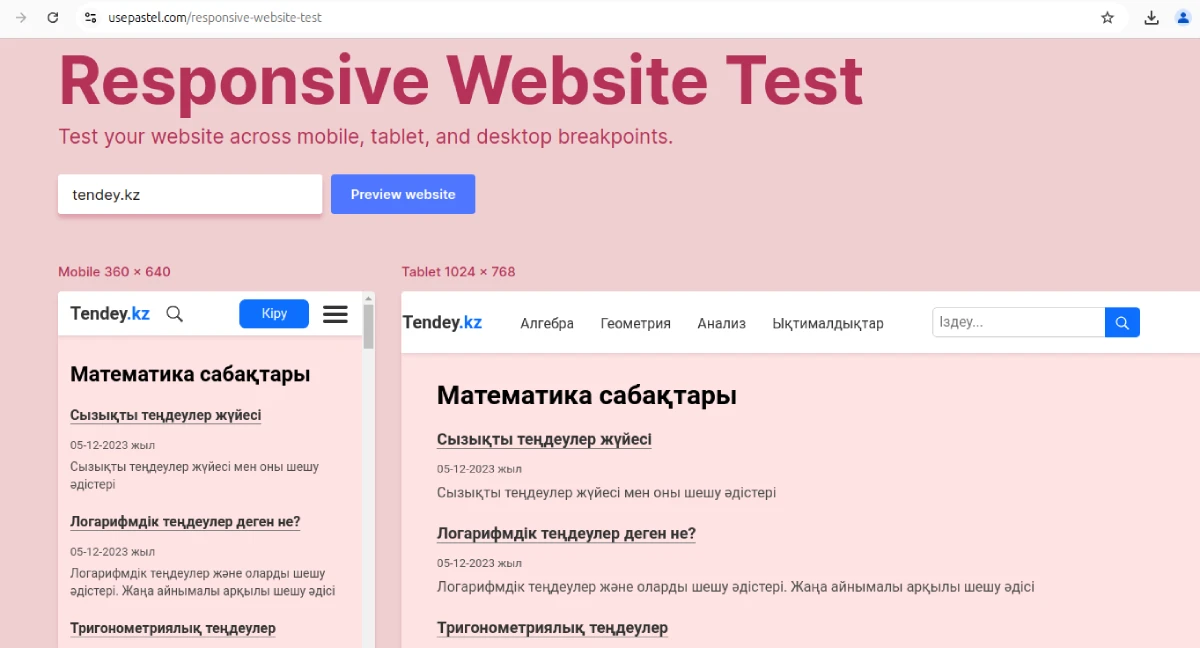
Есть много способов тестирования адаптивности, отзывчивости сайта. Самый простой это посмотреть на телефоне, ноутбуке. Но есть и специальные сервисы. Например можем указать вот этот https://usepastel.com/responsive-website-test:

Просто вводите адрес сайта и жмете на Preview website и все. Он покажет как будет выглядеть сайт через смартфоны (mobile), планшеты (tablet) и десктоп (desktop). Таких онлайн сервисов миллион. Есть еще и плагины для Гугл Хрома, Мозилы Файерфокс, Фигмы и так далее.
Адаптивная верстка и размеры экранов
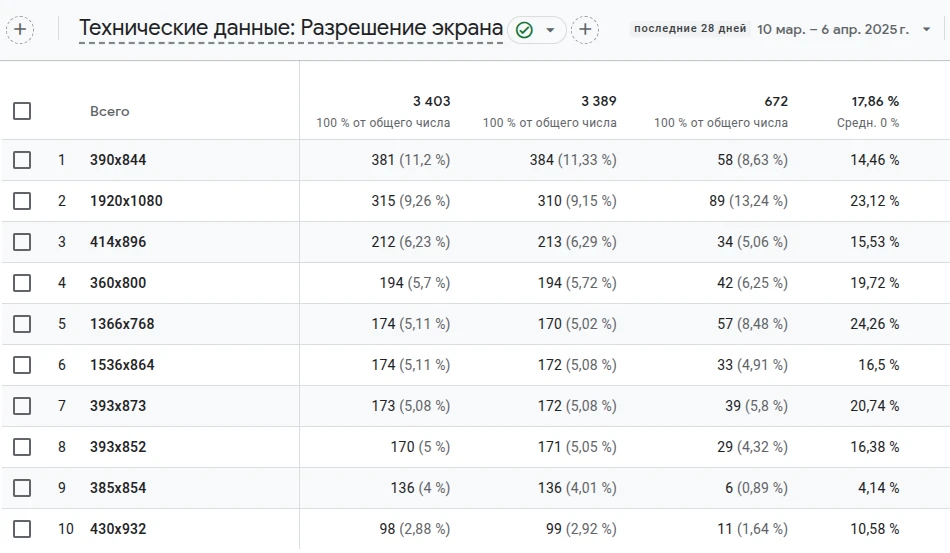
Размеры экранов могут быть разными. Но сейчас в эпоху мобильных устройств большинство смотрят сайты через смартфоны. Вот примерная статистика экранов тех устройств через которые смотрели один наш сайт:

Как видно с большим отрывом идут экраны девайсов у которых разрещение 300-400 пикселей. И намного от них отстают те экраны которые имеют в ширину 1300, 1900 пикселей. Это компьютеры или ноутбуки. Эти данные мы взяли из сервиса онлайн статистики Гугл Аналитикс. Этот сервис бесплатен. Простой в установке и который дает много информации про посещаемость сайта.
Основы адаптивной верстки начинаются с медиа запросов. Хотя можно сделать такой макет сайта который будет адаптивным и без всяких медиа запросов. Например если он будет состоять из одной колонки. Но такие сайты это редкость. В основном все таки нужно знать и использовать медиа запросы.
Делайте адаптивный сайт на чистом CSS
Всегда делайте адаптивный сайт на чистом CSS или с помощью шаблонизаторов вроде Bootstrap. И старайтесь поменьше использовать разные JS технологии. Почему? Потому что если у человека будет выключен JS или если сайт будет просматривать поисковые роботы то они могут не увидеть адаптивную версию сайта.
То есть применение большого количества JS для создания адаптивного сайта может оказать негативное влияние на его индексацию в поисковых системах.
