Hover эффект при наведении мышкой
В CSS можно давать разные эффекты при наведении мышкой. Такие эффекты делаются с помощью эффекта hover.
Для демонстрации создадим два документа, один page.html и второй style.css.
HTML документ page.html такого содержания:
<!doctype html>
<head>
<link rel="stylesheet" type="text/css" media="all" href="style.css" />
</head>
<html>
<body>
<a href='index.html' >Это ссылка</a>
</body>
</html>
И CSS файл style.css следующего содержания:
a:hover {
color: red;
}
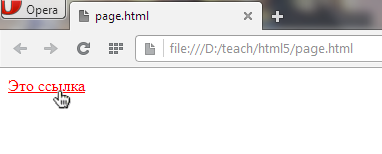
Теперь если мы откроем наш документ page.html в браузере и наведем мышку на нашу ссылку, то ссылка станет красной:

Точно также можно изменять любые свойства HTML объектов при наведении. Просто нужно добавлять приставку :hover необходимым элементам.
Упражнение
Сделайте блочный элемент ширины 200 пикселей и высоты 100 пиксель, при наведении который будет:
1) Менять свой цвет.
2) Менять цвет текста.
3) Менять размеры.